Refonte générale des interfaces d'applications
Jeudi 20 Décembre 2012 - 18:52
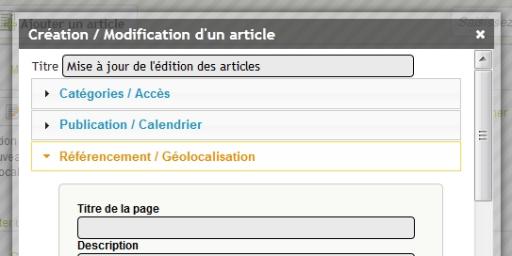
Refontes des styles prédéfinis des interfaces applicatives et intégration d'une font icônique pour l'uniformisation des icônes d'applications.
Tableaux : pretty_table
| Id | Titre | Cras | Consectetur interdum |
|---|---|---|---|
| 35 | fringilla sit | Aliquet imperdiet donec | Molestie non faucibus nulla dui |
| 45 | Cras et in | Risus vel sit | Risus lorem at venenatis netus et |
| 4 | Eu id imperdiet | Elementum vehicula | Dui tellus lacinia cras integer justo |
| 40 | Nunc justo | Pellentesque sed vulputate | At faucibus sed nisl faucibus urna id |
| 82 | Interdum vehicula et | vitae ante | At habitant imperdiet aliquam lacinia vestibulum sapien |
Navigation multipage
Tableaux : pretty_fieldset
Boites
Boite avec footer : pretty_box
Boite standard : pretty_box
Code : code_style
Aliquet at vehicula sit condimentum faucibus consectetur id risus orci egestas risus ut venenatis ante lorem fusce netus risus donec lobortis sed libero amet posuere libero massa fames nulla consectetur laoreet amet laoreet nulla cras libero auctor tristique vestibulum vel habitant pellentesque risus habitant cras
Listes : pretty_list
- Et at pharetra sit
- In maecenas id
- Id in lacinia sed fringilla maecenas pulvinar
- At posuere maecenas sodales id semper molestie justo
Couleurs de texte
color-bluecolor-orangecolor-redcolor-pinkcolor-greencolor-yellowcolor-greycolor-blackcolor-whiteCouleurs de fond
backcolor-bluebackcolor-orangebackcolor-redbackcolor-pinkbackcolor-greenbackcolor-yellowbackcolor-greyPalette de couleur utilisée : Solarized
Font-icons
Tailles prédéfinies
- size-16
- size-18
- size-22
- size-24
- size-32
- size-48
- size-64
Web Application Icons
Intégration de la police d'icônes Font Awesome
Suite à la mise à jour, changement de syntaxe
pour utiliser une icône, utiliser la syntaxe "fa fa-*"
Exemple :
"icon-ok"
devient
"fa fa-ok"
Web Application Icons
File Type Icons
Spinner Icons
-
These icons work great with the
fa-spinclass. Check out the spinning icons example.