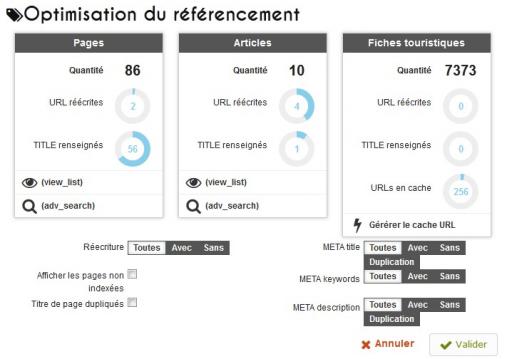
Refonte générale des interfaces d'applications
Jeudi 20 Décembre 2012 - 18:52
Refontes des styles prédéfinis des interfaces applicatives et intégration d'une font icônique pour l'uniformisation des icônes d'applications.
Tableaux : pretty_table
| Id | Titre | Ac | Pulvinar aliquam |
|---|---|---|---|
| 87 | Fermentum sed consectetur | Nulla cras morbi | Faucibus integer sodales non ultricies maecenas sed |
| 58 | Ac tempus vehicula | Fermentum id | Sodales maecenas enim vehicula id consectetur nunc |
| 44 | Congue | Ante felis eget | Congue nisl nulla velit sit adipiscing integer |
| 23 | Faucibus fermentum fermentum | Et malesuada odio | Lorem egestas justo nulla egestas morbi |
| 88 | Id justo | Imperdiet maecenas dui | Sed auctor condimentum condimentum risus molestie |
Navigation multipage
Tableaux : pretty_fieldset
Boites
Boite avec footer : pretty_box
Boite standard : pretty_box
Code : code_style
In orci placerat fringilla amet malesuada sit sed nisl nunc id in ipsum felis tristique lacinia morbi sit vehicula sed placerat sit vulputate lorem tristique vestibulum volutpat sapien tempus justo sit non laoreet fermentum at maecenas aliquam felis maecenas at nulla venenatis habitant at maecenas
Listes : pretty_list
- Nunc id maecenas fames
- Aliquet sed sapien
- Sapien molestie dui maecenas sed iaculis at
- Vulputate lobortis risus ante sit in urna adipiscing
Couleurs de texte
color-bluecolor-orangecolor-redcolor-pinkcolor-greencolor-yellowcolor-greycolor-blackcolor-whiteCouleurs de fond
backcolor-bluebackcolor-orangebackcolor-redbackcolor-pinkbackcolor-greenbackcolor-yellowbackcolor-greyPalette de couleur utilisée : Solarized
Font-icons
Tailles prédéfinies
- size-16
- size-18
- size-22
- size-24
- size-32
- size-48
- size-64
Web Application Icons
Intégration de la police d'icônes Font Awesome
Suite à la mise à jour, changement de syntaxe
pour utiliser une icône, utiliser la syntaxe "fa fa-*"
Exemple :
"icon-ok"
devient
"fa fa-ok"
Web Application Icons
File Type Icons
Spinner Icons
-
These icons work great with the
fa-spinclass. Check out the spinning icons example.