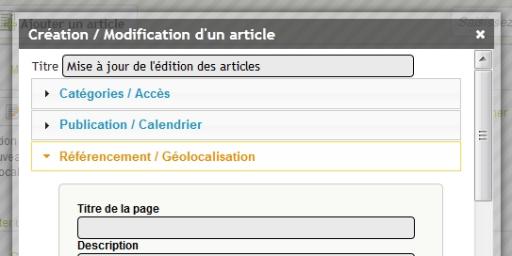
Refonte générale des interfaces d'applications
Jeudi 20 Décembre 2012 - 18:52
Refontes des styles prédéfinis des interfaces applicatives et intégration d'une font icônique pour l'uniformisation des icônes d'applications.
Tableaux : pretty_table
| Id | Titre | Ipsum | Justo elit |
|---|---|---|---|
| 44 | et fermentum | Vestibulum sapien turpis | Pellentesque lorem vel volutpat ipsum id in |
| 28 | Eget tempus pharetra | Habitant aliquet nulla | Lobortis laoreet non libero morbi aliquam |
| 46 | Dolor est ac | In ac nulla | Nisi pulvinar ipsum pulvinar ante amet |
| 41 | Amet vehicula nulla | In congue amet | Libero tellus integer sodales cras nisl malesuada |
| 38 | At felis | Vulputate nisl morbi | imperdiet lorem nunc |
Navigation multipage
Tableaux : pretty_fieldset
Boites
Boite avec footer : pretty_box
Boite standard : pretty_box
Code : code_style
Eget sed nunc vestibulum amet pellentesque congue donec imperdiet in dolor vulputate morbi amet velit laoreet faucibus ante ante maecenas vehicula est malesuada vehicula non consectetur imperdiet massa ipsum ut non adipiscing faucibus eget vel risus massa consectetur egestas urna et at lobortis maecenas libero amet sed
Listes : pretty_list
- Maecenas orci nisl vel
- Maecenas faucibus donec
- Vel vestibulum non nulla vel nunc pulvinar
- At volutpat sit amet aliquet ac felis massa
Couleurs de texte
color-bluecolor-orangecolor-redcolor-pinkcolor-greencolor-yellowcolor-greycolor-blackcolor-whiteCouleurs de fond
backcolor-bluebackcolor-orangebackcolor-redbackcolor-pinkbackcolor-greenbackcolor-yellowbackcolor-greyPalette de couleur utilisée : Solarized
Font-icons
Tailles prédéfinies
- size-16
- size-18
- size-22
- size-24
- size-32
- size-48
- size-64
Web Application Icons
Intégration de la police d'icônes Font Awesome
Suite à la mise à jour, changement de syntaxe
pour utiliser une icône, utiliser la syntaxe "fa fa-*"
Exemple :
"icon-ok"
devient
"fa fa-ok"
Web Application Icons
File Type Icons
Spinner Icons
-
These icons work great with the
fa-spinclass. Check out the spinning icons example.