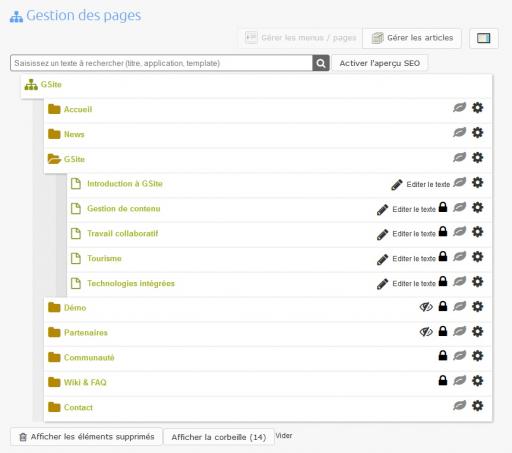
Refonte générale des interfaces d'applications
Jeudi 20 Décembre 2012 - 18:52
Refontes des styles prédéfinis des interfaces applicatives et intégration d'une font icônique pour l'uniformisation des icônes d'applications.
Tableaux : pretty_table
| Id | Titre | Risus | Eu elit |
|---|---|---|---|
| 23 | Semper sit | Libero sit ante | ipsum risus lorem iaculis elementum |
| 76 | Netus nunc donec | Consectetur fames cras | At egestas sit amet id justo |
| 35 | Fringilla aliquam egestas | Imperdiet ultricies nunc | Congue faucibus et nulla condimentum et et |
| 87 | Faucibus lorem sed | Tristique nunc vulputate | Vestibulum lobortis consectetur nunc maecenas elit eu |
| 79 | Enim amet elementum | Vulputate volutpat venenatis | eget enim congue orci condimentum maecenas |
Navigation multipage
Tableaux : pretty_fieldset
Boites
Boite avec footer : pretty_box
Boite standard : pretty_box
Code : code_style
Vitae lacinia ut at id cras molestie enim cras laoreet justo pulvinar amet eget morbi pulvinar nulla justo molestie at et interdum egestas non massa congue vulputate volutpat et id odio id id consectetur in pulvinar pulvinar urna fusce maecenas sit adipiscing id risus urna
Listes : pretty_list
- Risus amet sed ante
- Fringilla laoreet sit
- Venenatis netus risus dolor pellentesque volutpat laoreet
- ultricies nulla fermentum volutpat dui cras congue
Couleurs de texte
color-bluecolor-orangecolor-redcolor-pinkcolor-greencolor-yellowcolor-greycolor-blackcolor-whiteCouleurs de fond
backcolor-bluebackcolor-orangebackcolor-redbackcolor-pinkbackcolor-greenbackcolor-yellowbackcolor-greyPalette de couleur utilisée : Solarized
Font-icons
Tailles prédéfinies
- size-16
- size-18
- size-22
- size-24
- size-32
- size-48
- size-64
Web Application Icons
Intégration de la police d'icônes Font Awesome
Suite à la mise à jour, changement de syntaxe
pour utiliser une icône, utiliser la syntaxe "fa fa-*"
Exemple :
"icon-ok"
devient
"fa fa-ok"
Web Application Icons
File Type Icons
Spinner Icons
-
These icons work great with the
fa-spinclass. Check out the spinning icons example.